Typografia jest trochę nauką (wymaga wiedzy), trochę rzemiosłem (potrzebuje umiejętności) a w pewnej mierze także sztuką. Renesansowi humaniści głęboko wierzyli, że piękna typografia ma moc, by zachwycać, a tym samym przekonywać i nauczać. Robili wszystko, by harmonizować formę z treścią. Wysoka kultura typograficzna, jaka kształtowała się już od początku druku – Gutenberg a później renesansowi humaniści – wyznaczyła kierunki i standardy na długie wieki. Dopiero wiek XIX, określany z jednej strony jako okres rozwoju, a z drugiej jako upadku typografii, przyniósł znaczące zmiany. Wynalazek linotypu, monotypu, fotoskładu i wreszcie komputerowego DTP znacznie przyśpieszył przygotowanie druku publikacji, ale niestety coraz bardziej redukował zakres typograficznych możliwości jakie dawał skład ręczny. Dziś, po prawie pięciuset latach, możemy dorównać renesansowym wzorom typograficznej estetyki. Możemy, jeśli tylko współczesny grafik, który jest jednocześnie typografem, zecerem, często też i wydawcą, dostrzega więcej, niż tylko znaki na klawiaturze swojego laptopa. Celem serii artykułów autorstwa Katarzyny Sowy z Grafiki Uniwersytetu SWPS jest przedstawienie subiektywnie zebranych tematów związanych z typografią.

„a” jak Aldus Manucjusz
Aldus Manucjusz (Aldus Pius Manutius Romanus) wykształcony Rzymie i Ferrarze, gdzie studiował łacinę i grekę, był wysokich lotów intelektualistą, który marzył o wydaniu drukiem wszystkich zachowanych dzieł greckich i rzymskich. W Wenecji w 1494 r założył swoją własną oficynę. Początkowo korzystał ze spuścizny po drukarni Nicolasa Jensona – znanego drukarza, który do druku wprowadził na stałe litery alfabetu łacińskiego, inspirowane kapitałą rzymską i małe litery wzorowane na minuskule karolińskiej. Dzięki Jensonowi renesansowa Europa porzuciła ciemne i wąskie składy czcionkami gotyckimi. Dziś kształty liter Nicolasa Jensona możemy podziwiać w cyfrowej adaptacji kroju – Adobe Jenson.
Oficyna Manucjusza z kolei odlała pierwsze w historii typografii kursywne czcionki (w wydanym w 1501 r. Eklogu Wergiliusza) zwane dziś kursywami aldyńskimi. Dla Manucjusza taka forma liter była bliższa greckim manuskryptom, które wydawał drukiem. Litery dla wydawanych dzieł sporządzał grawer, rytownik stempli i bardzo utalentowany kaligraf – Francesco Griffo z Bolonii. Tak narodziły się italiki początkowo zwane wenecjankami, ale później zmieniono nazwę na cześć państwa w którym powstały. Pierwotnie nie łączono ich z minuskułami prostymi, i co ciekawe, ich duże litery nie były pochyłe. Zachwycał się nimi sam Erazm z Rotterdamu, który w 1508 r. zjawia się w drukarni Aldusa, gdzie publikuje aldyńskie wydanie Adagi.Wprowadzenie do druku węższych od pisma prostego kursyw, umożliwiło zmniejszenie samej wielkości książki. Powszechny format folio (219 x 330 mm) zastąpiono formatem octavo (142,5 x 225 mm). Tak powstały pierwsze, małe i wygodne w użyciu książki kieszonkowe – aldyny. Węższe pismo i mniejszy format to także tańsza książka. I tak ekonomia wpłynęła na ilość i dostępność sprzedawanych książek, a ich tematyka (literatura piękna, filozofia i nauka), na rozpowszechnienie i odkrycie dzieł antycznych w całej Europie.
O poziomie wydań weneckiej drukarni świadczy fakt, że nie była ona tylko drukarnią nakładową, ale także ogniskiem intelektualnym humanistycznej Europy. Manucjusz stworzył u jej boku – na wzór Akademii Platońskiej – Wenecką Nową Akademię Aldusa Manutiusa. Tu uczeni tamtych czasów, zarówno Włosi, jak i cudzoziemcy, mogli pracować nad redakcją i korektą zebranych rękopisów. Mocno przy tym wspierali nowatorskie poczynania Manucjusza, który wprowadzał najwyższe standardy formy, jak i treści. Prawie wszystkie jego książki poprzedzone były przedmowami w których wymieniano listę pracujących nad nią humanistów, a starannie opracowane komentarze, indeksy, spisy treści i słowniki czynią z wydań Aldusa prekursora naukowych opracowań wydawniczych. Dzięki temu czytelnik otrzymywał wysokich lotów tekst, w pięknej oprawie edytorskiej, a pierwszy w historii książki sygnet wydawniczy drukarni Aldusa Manucjusza – kotwica z delfinem stał gwarancją naukowej jakości i pięknej typografii (rys. 1a).

Wydawane, najpierw przez Manucjusza, a później przez jego następców przez prawie sto lat, publikacje liczyły 1100 tytułów głównie literatury greckiej, nieco mniej starożytnego Rzymu a zdarzały się także publikacje literatury hebrajskiej. W krótkim czasie oficyna Manucjusza zyskała miano najważniejszej na starym kontynencie. Była wzorem do naśladowania, a właściwie do niepohamowanego kopiowania wydań dzieł antycznych.

„b” jak bazowa linia pisma
Między zapisem tekstowym a nutowym jest pewne podobieństwo. Polega ono na pięciu poziomych liniach, które w zapisie nutowym określają wysokość dźwięków a w tekstowym położenie i wysokość liter, wielkość ich wydłużeń górnych i dolnych a także umiejscowienie akcentów (rys 2a).

Cechą indywidualną każdego kroju może być ich położenie, za wyjątkiem linii bazowej, która zawsze przyjmuje wartość zero. W starożytnych literach łacińskich, które są archetypem naszego alfabetu, były dwie linie pisma – górna i dolna, gdyż alfabet ten składał się tylko z majuskuł (duża litera, wersalik). Podobnie było w uncjale majuskułowej używanej w kodeksach w III–X w. Dzięki liniom pisma łatwiej nam porównywać ze sobą kroje. I tak oto cechą liter renesansowych jest to, że wydłużenia górne sięgają nieco ponad górną linię pisma, zwaną dla większej precyzji także linią wersalików. Później w historii wielkość wydłużeń górnych pokrywała się z górną linią pisma. We współczesnych projektach krojów dziełowych (przeznaczonych do składu tekstów ciągłych), by zwiększyć rozróżnialność liter np. dużego „I” i małego „l” sięga się po renesansowe wzorce, które po dziś uchodzą za najbardziej sprzyjające czytelności (rys. 2b).

Innym ważnym parametrem w typografii jest tzw. wysokość x. Jest to wysokość małych liter (bez wydłużeń dolnych i górnych) i ich proporcja w stosunku wysokości dużych liter. Na rys. 2b wszystkie kroje liter mają ten sam stopień pisma. Mimo to, widać wyraźnie różnicę w ich proporcjach. Wysokość x ma istotne znaczenie w wyborze liter do czytania z dużej odległości – np. w systemach informacji wizualnej. Takie litery po prostu optycznie są większe i czytelniejsze z dużego dystansu.
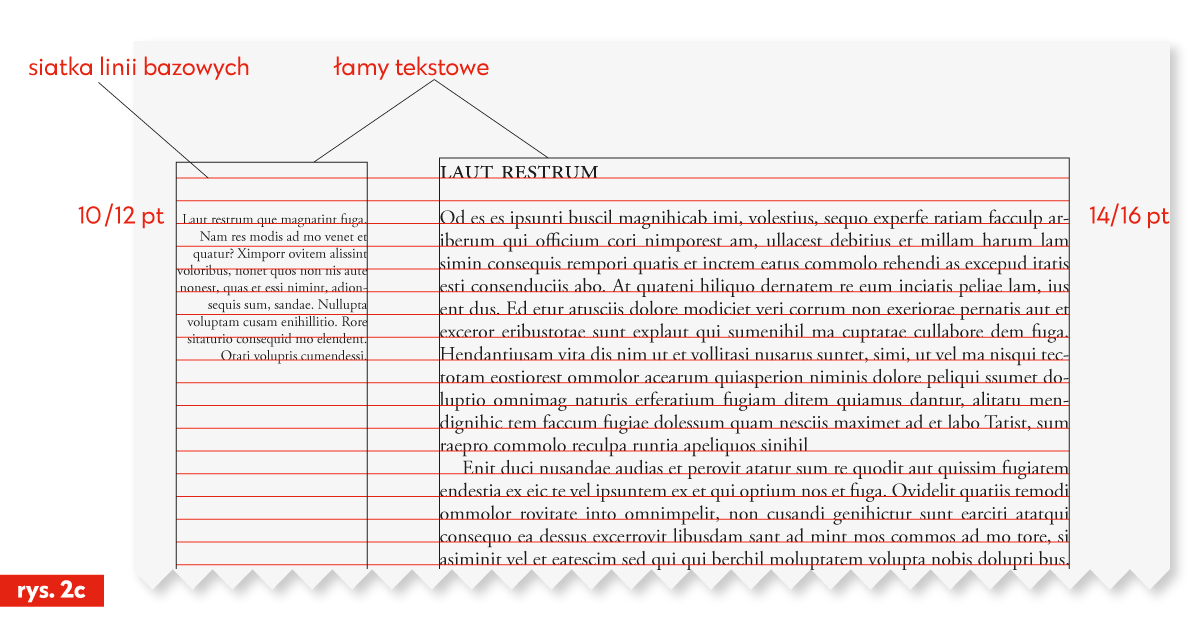
Spośród wszystkich linii pisma, najbardziej znacząca dla składów tekstowych jest linia bazowa. W wersach tekstu jej skok zawsze jest równy interlinii. Za każdą dobrze zaprojektowaną stroną publikacji kryje się niewidzialna struktura zwana siatką, która porządkuje przestrzeń wprowadzając ład i harmonię. Siatka dzieli stronę w pionie – na łamy tekstowe (inaczej ramki w których umieszcza się tekst) – i poziomie za pomocą siatek linii bazowych (baseline grid; rys. 2c).

Siatki linii bazowych powinny mieć gęstość (skok) interlinii tekstu głównego (chlebowego). Na siatkach linii bazowych wyrównany jest tekst i osadzony na nich właśnie linią bazową pisma. Tam, gdzie zasada siatki jest ściśle przestrzegana widać, że odpowiadające sobie wiersze w sąsiednich łamach tekstu są wyrównane w poziomie. Na rys. 2c pokazane są dwa łamy tekstowe – główny (szerszy) i pomocniczy przeznaczony na marginalia. W pomocniczym krój tekstu jest mniejszy, zatem proporcjonalnie mniejsza powinna być też jego interlinia. Parametry interlinii marginaliów powinny być tak dobrane, by co któryś wers tekstu wyrównał się z siatką linii bazowych tekstu głównego. W przedstawionym przykładzie parametry typograficzne tekstu głównego to 14/16 pt (stopień pisma/interlinia), a marginaliów 10/12 pt, zatem co 4 linijka wyrównuje się do siatki.

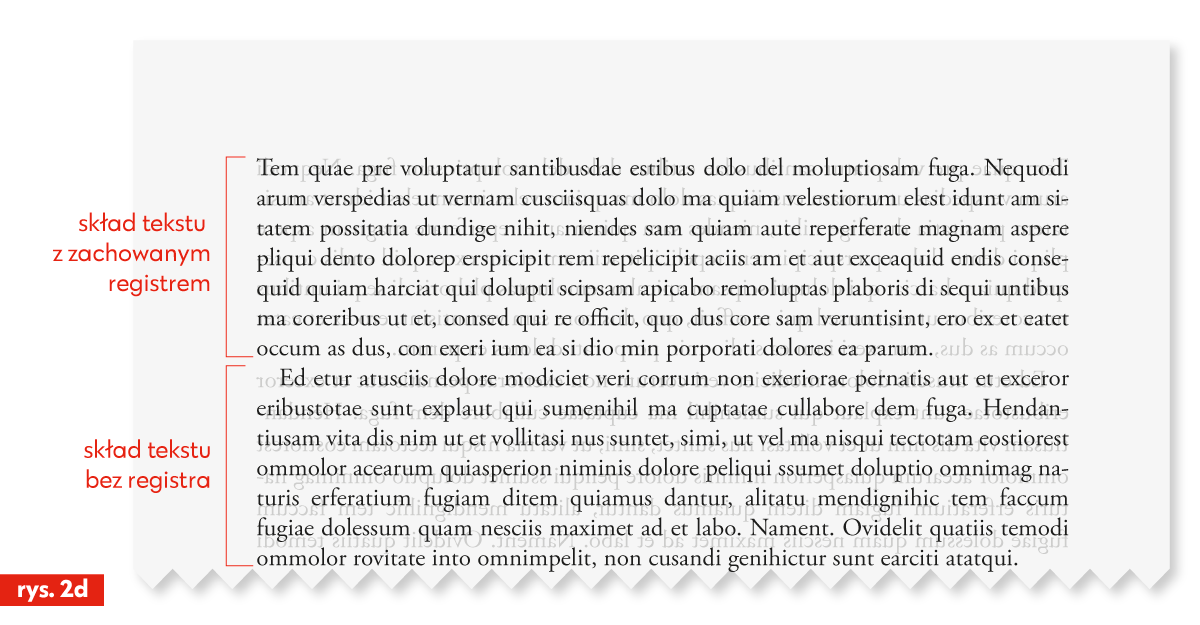
Te same ustawienia siatki linii bazowych powinny być w całej publikacji np. książkowej. Dzięki temu tekst na kartkach zadrukowanych dwustronnie wypada zawsze w tym samym miejscu – fachowo to skład na register. Jeśli tak nie jest, litery z przeciwnej strony będą przebijały między wiersze, co ma wpływ na czytelność i komfort użytkownika – rys. 2d. W książkach łatwo to sprawdzić, wystarczy podnieść kartkę w kierunku źródła światła.
Autorka
 Katarzyna
Katarzyna
Sowa
grafik, aktywny zawodowo projektant kreatywny. Magister historii sztuki Uniwersytetu Wrocławskiego. Prowadzi warsztaty dla studentów Grafiki Uniwersytetu SWPS i studentów Instytutu Dziennikarstwa i Komunikacji Społecznej Uniwersytetu Wrocławskiego z zakresu historii typografii, reguł składu tekstu, projektowania wielostronicowych publikacji, projektowania książki i krojów pism. Interesuje się typografią i jej korelacją z przekazem wizualnym i jego odbiorem. Fascynują ją dokonania Polskiej Awangardy, Modernizmu Międzywojennego, Szwajcarskiej Szkoły Projektowania i eksperymenty Postmodernistów.
Przypisy
1 Małgorzata Idczak, Druki oficyny Manucjuszów w zbiorach Biblioteki Uniwersyteckiej w Poznaniu, Biblioteka 8 (17), s. 25-47, 2004 r.
2 Henrik Weber, Kursywa, wyróżnienie w typografii, Wydawnictwo d2d, Kraków 2017 r.
3 Michael Mitchell, Susan Wightman, Typografia książki. Podręcznik projektanta, d2d, Kraków 2012 r.