Typografia jest trochę nauką (wymaga wiedzy), trochę rzemiosłem (potrzebuje umiejętności) a w pewnej mierze także sztuką. Renesansowi humaniści głęboko wierzyli, że piękna typografia ma moc, by zachwycać, a tym samym przekonywać i nauczać. Robili wszystko, by harmonizować formę z treścią. Wysoka kultura typograficzna, jaka kształtowała się już od początku druku – Gutenberg a później renesansowi humaniści – wyznaczyła kierunki i standardy na długie wieki. Dopiero wiek XIX, określany z jednej strony jako okres rozwoju, a z drugiej jako upadku typografii, przyniósł znaczące zmiany. Wynalazek linotypu, monotypu, fotoskładu i wreszcie komputerowego DTP znacznie przyśpieszył przygotowanie druku publikacji, ale niestety coraz bardziej redukował zakres typograficznych możliwości jakie dawał skład ręczny. Dziś, po prawie pięciuset latach, możemy dorównać renesansowym wzorom typograficznej estetyki. Możemy, jeśli tylko współczesny grafik, który jest jednocześnie typografem, zecerem, często też i wydawcą, dostrzega więcej, niż tylko znaki na klawiaturze swojego laptopa. Zapraszamy na drugi odcinek z serii artykułów autorstwa Katarzyny Sowy z Grafiki Uniwersytetu SWPS, która przedstawia w nich tematy związane z typografią.

„c” jak cudzysłów
Cudzysłów to znak mający za zadanie wyróżnić w tekście „cudze słowa”, czyli cytaty. Używany jest także do wyodrębnienia tytułów, pseudonimów, marek, wyrażeń niedosłownych a czasem może też oznaczać ironię wypowiedzi lub dystans. Cudzysłów to właściwie dwa znaki, stojące na początku i końcu wyróżnionego tekstu. W polskich tekstach mogą one przyjmować różne formy (rys. 3a).

- cudzysłów apostrofowy, zwany też polskim, powinien być używany jako podstawowy znak cytowań w polskich tekstach. Ma on dwie różne formy graficzne, otwierającą – dolną („) i zamykającą – górną (”). Obie to wygięte w łuk (kroje szeryfowe) lub pochylone w prawo (kroje bezszeryfowe), podwójne kreski. Czasem, gdy występuje obok siebie sporo cytowanych, krótkich wyrazów, edytorzy ze względów estetycznych zastępują go cudzysłowem ostrokątnym niemieckim. Znaki cudzysłowu możemy też zastąpić pismem pochyłym w przypadku przytaczania tytułów książek, artykułów, nazw dzieł artystycznych, ale nie tytułów czasopism i gazet, które należy pozostawić w cudzysłowach.
- cudzysłów niemiecki z charakterystycznymi, ostrymi zakończeniami skierowanymi do środka wyrazu. Używany jest jako cudzysłów drugiego stopnia – oznaczenia cytatu w cytacie, np.: „Często sięgała po »Tajemniczy ogród«, kiedy czuła się samotna.” Czasem przejmuje także rolę podstawowego cudzysłowu w zamian za cudzysłów apostrofowy.
- cudzysłów francuski, podobny do niemieckiego, ale z grotami skierowanymi na zewnątrz. Stosowany w pracach naukowych i słownikach do wyodrębniania znaczeń, a w utworach poetyckich często do wyodrębniania przytoczeń i partii dialogowych.
- cudzysłów przecinkowy, obecnie prawie w ogóle nie używany. Ma formę przecinka, jako znaku otwierającego i przecinka górnego – apostrofu, jako znaku zamykającego. Dawniej stosowany jako cudzysłów drugiego stopnia (cytat w cytacie).
- cudzysłów definicyjny, używany najczęściej w słownikach dla wyróżnienia definicji znaczeniowych wyrazów i połączeń wyrazowych.
- cudzysłów amerykański, nie powinien się tu znaleźć, gdyż w tekstach w języku polskim jego stosowanie jest niepoprawne! Powszechność tej nieprawidłowej formy berze się z niewiedzy lub lenistwa. Bezpośrednio na klawiaturach komputerów mamy tylko jego górny odpowiednik, który nota bene nie jest górnym cudzysłowem, ale znakiem cala lub sekundy (") gdyż są to dwie pionowe kreski, podczas, gdy górny cudzysłów jest pochylony w prawo (”). W niektórych programach, dostosowanych do polskiej interpunkcji, kiedy znak cudzysłowu poprzedza spacja, wstawiany jest dolny odpowiednik otwierający („), a kiedy spacja następuje po cudzysłowie, górny (”). Niestety programy te są wciąż nieliczne.
Gdyby klawiatury komputerów projektowali typografowie, a nie informatycy, z całą pewnością wyglądałyby one inaczej. Zresztą odpowiedzialnością za zubożenie typografii o mniejszą liczbę znaków i wariantów typograficznych można także obwiniać maszyny do pisania. Ich metalowy zasób ruchomych czcionek był bardzo ograniczony. Dlatego dziś amerykańskie cudzysłowy są nazywane także maszynowymi. O ile teksty z maszyn do pisania mogą się czuć usprawiedliwione, o tyle dzisiejszy grafik nie stosujący właściwych znaków dla zaznaczenia cytatów już nie. Rys 3b przedstawia skróty klawiaturowe dla systemu Windows i Mac OS. Można je uzyskać, trzymając klawisz Alt i wybierając cyfry z klawiatury numerycznej.

Znaki cudzysłowu przyjęły swą dzisiejszą formę dopiero w XVIII w. Zanim się pojawiły w tekstach stosowano dla wyróżnień cytatów m.in:
- inny krój pisma (np w VIII w. pismo insularne jako tekst główny, uncjała majuskułowa jako cytat)
- wcięcia tekstu
- kursywę
- mniejszy stopień pisma
- podkreślenia tekstu
- kontrastowy czerwony atrament
- rożne znaki na marginesie wewnętrznym książek (na zewnętrznym zostawiano miejsce na notatki) np. nawiasy ostrokątne (>, >>) pokazywały początek cytowanego tekstu, choć nie koniecznie jego koniec
- znaki na marginesie w bezpośrednim sąsiedztwie cytatu, czasem były powtarzane w każdym wersie cytowanego tekstu.
W XVI w. pojawił się podwojony przecinek, jako wyróżnik cytatu, ale umieszczano go tylko na początku tekstu. Często odwracano go o 180° i wyrównywano do górnej linii pisma. Dopiero w XVIII wiecznych powieściach angielskich w miejscu przed cytowanym tekstem pojawił się cudzysłów otwierający (“), a koniec cytatu zamykał nowy znak, czyli cudzysłów zamykający (”). W Europie francuscy drukarze nie polubili podwójnych przecinków i cytowane teksty odznaczali cudzysłowami ostrokątnymi («tekst»). Niemieccy drukarze także stosowali znaki ostrokątne, ale odwrócone w przeciwną stronę niż francuskie (»tekst«), lub podwojone przecinki („tekst“). Dziś różnorodność form znaków cytatu w poszczególnych krajach jest duża, wszystkie jednk składają się ze znaku na początku i na końcu cytowanego tekstu.

„d” jak dukt litery
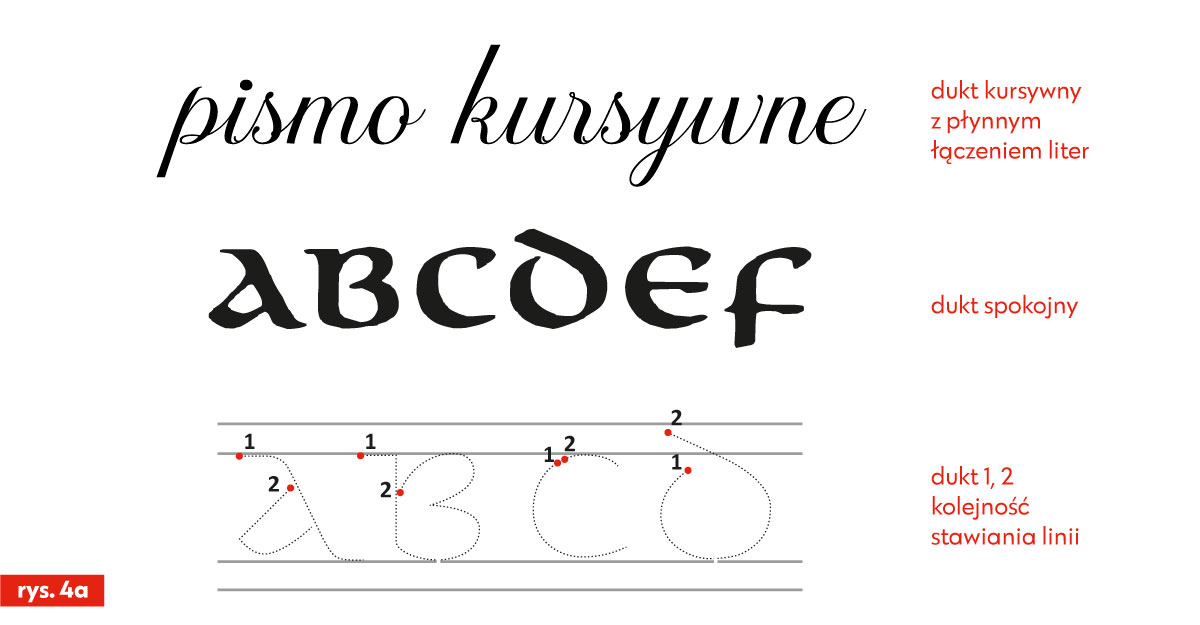
Dukt to jeden z parametrów jakim możemy opisać litery. Słowo to odnosi się to kształtu, układu i przebiegu kresek budujących znak pisarski. Dukt wynika ze sposobu pisania, prowadzenia narzędzia przez piszącego i szybkości z jaką stawia poszczególne znaki. To rytm kresek grubych i cienkich, sposób ich wydłużenia, zakończenia, pochylenia. Możemy mówić o dukcie kursywnym, kiedy znaki pisane są szybko, mając tendencję do pochylania się w bok, możemy mówić o spokojnym dukcie np. w literach uncjały. Duktem też określa się kolejność i kierunek stawiania kresek w literze podczas procesu nauki pisania. (rys. 4a)


„e” jak egipcjanka
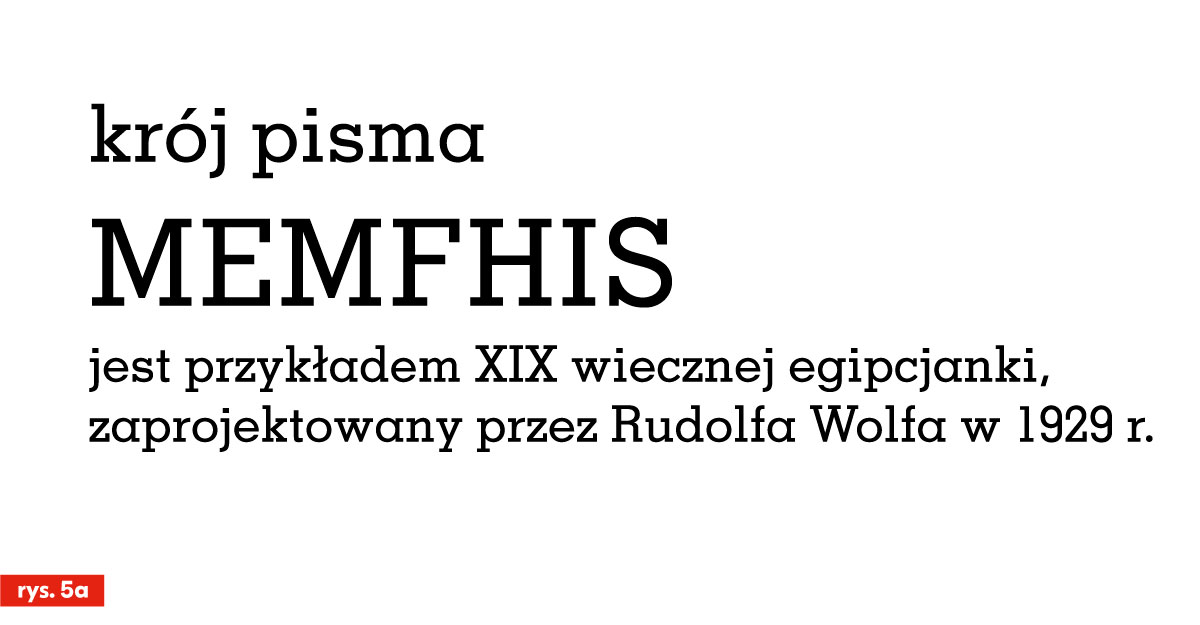
Egipcjanka to określenie oznaczające kroje jednoelementowe (grubość kreski budującej literę jest tej samej grubości w całym przebiegu litery) z szeryfami belkowymi inaczej prostokątnymi, których szerokość jest taka sama, jak szerokość linii litery (rys. 5a).

W historii typografii kroje takie pojawiły się w pierwszej połowie XIX w. W języku angielskim nazywają się one slabserif, u nas często egipcjankami. Co mają wspólnego z Egiptem? Dzięki znalezieniu w 1822 r., przez wojska Napoleona, słynnego kamienia z Rosetty udało się uczonym w końcu odszyfrować hieroglify. Wtedy wybuchła moda na kulturę Starożytnego Egiptu, prawdziwa egiptomania. Już samo nadawanie nazw krojom pism jak: Teby, Cairo, Osiris, Memfis – nasz polski odpowiednik tego kroju to Nil, miało zapewnić im większe zainteresowanie kupujących i było rodzajem marketingowego chwytu. Ze względu na silną konstrukcję znaku i dużą wysokość x kroje tego typu sprawdzają się w akcydensach, jako kroje tytułowe, plakatowe i z zastosowaniem do szyldów.

„f” jak firet
Firet to jednostka pomocnicza w typografii. Główną jednostką jest punkt typograficzny, którym określamy wielkość pisma i wszystkich wielkości pionowych (np. interlinii). Firet natomiast jest jednostką do określania wielkości poziomych np. wcięć lub podcięć akapitowych, odstępów międzywyrazowych, odstępów między łamami tekstu. Firet to jednostka względna zależąca bezpośrednio od stopnia pisma. I tak jeden firet pisma 10 punktowego ma dokładnie 10 punktów, 15 punktowego 15 etc. Dlatego proporcjonalnie wielkość jednego firetu dla danego stopnia pisma jest zawsze taka sama. Klasycznie wcięcia akapitowe mają od 1–1,5 do 2 firetów. Wielkość ta powinna być starannie dobrana do kroju pisma, interlinii i marginesów. W dziełowych krojach pisma odstęp międzywyrazowy to ¾ firetu. Niektóre znaki mają też swoje zdefiniowane wielkości np. pauza (—) ma zwykle długość jednego firetu, podobnie jak znak wielokropka (…) – dzięki temu można z niego złożyć kropkowaną linię, a półpauza (–) połowy firetu.
Autorka
 Katarzyna
Katarzyna
Sowa
grafik, aktywny zawodowo projektant kreatywny. Magister historii sztuki Uniwersytetu Wrocławskiego. Prowadzi warsztaty dla studentów Grafiki Uniwersytetu SWPS i studentów Instytutu Dziennikarstwa i Komunikacji Społecznej Uniwersytetu Wrocławskiego z zakresu historii typografii, reguł składu tekstu, projektowania wielostronicowych publikacji, projektowania książki i krojów pism. Interesuje się typografią i jej korelacją z przekazem wizualnym i jego odbiorem. Fascynują ją dokonania Polskiej Awangardy, Modernizmu Międzywojennego, Szwajcarskiej Szkoły Projektowania i eksperymenty Postmodernistów.
Przypisy
1 Robert Chwałowski, Typografia typowej książki, Gliwice 2002 r.
2 Keith Houston, Ciemne typki. Sekretne życie znaków typograficznych, Wydawnictwo d2d, Kraków 2015 r.
3 Robert Chwałowski: www.typografia.info
4 Krzysztof Tyczkowski, Lettera Magica, Łódź 2005 r.
5 Robert Bringhurst, Elementarz stylu w typografii, Wydawnictwo d2d, Kraków 2008 r.
fot. główna: Unsplash