Wszędzie czuć się pewnie jak w domu. W gigantycznym centrum handlowym szybko trafić do wyjścia. W nieznanym urzędzie znaleźć odpowiedni gabinet bez problemów i frustracji. To możliwe? Tak, pod warunkiem, że system orientacyjny, którego rolą jest kierowanie i orientowanie użytkownika w danej przestrzeni, będzie dobrze zaprojektowany. O sześciu, a nawet siedmiu głównych cechach dobrych systemów orientacyjnych pisze Kamil Olender, wykładowca w Katedrze Grafiki Uniwersytetu SWPS.
System orientacyjny – by wszędzie czuć się jak w domu
Wszędzie dobrze, ale w domu najlepiej – brzmi często powtarzane przysłowie. Czy zastanawiali się Państwo, dlaczego to właśnie w domu czujemy się najlepiej? Jednym z powodów jest zapewne poczucie bezpieczeństwa. W naszych domach wszystko (choć różnie to bywa) znajduje się na swoim miejscu, uwarunkowanym wygodą i preferencjami Wiemy, że sztućce są w pierwszej szufladzie po lewej, przyprawy w szafce obok lodówki, a odkurzacz w szafie.
Jednak nie w każdym mieszkaniu moglibyśmy poczuć się jak u siebie w domu i znaleźć bez problemu potrzebne rzeczy. Podobnie jest ze wszystkimi przestrzeniami, których nie znamy. Zapewne każdy nieraz poczuł się zagubiony i sfrustrowany, poszukując właściwego gabinetu w urzędzie, albo sali na uczelni przy znacząco ograniczonych zasobach czasowych. Dlatego tak ważne (i na szczęście coraz popularniejsze) stają się systemy orientacyjne. Po co się je projektuje?
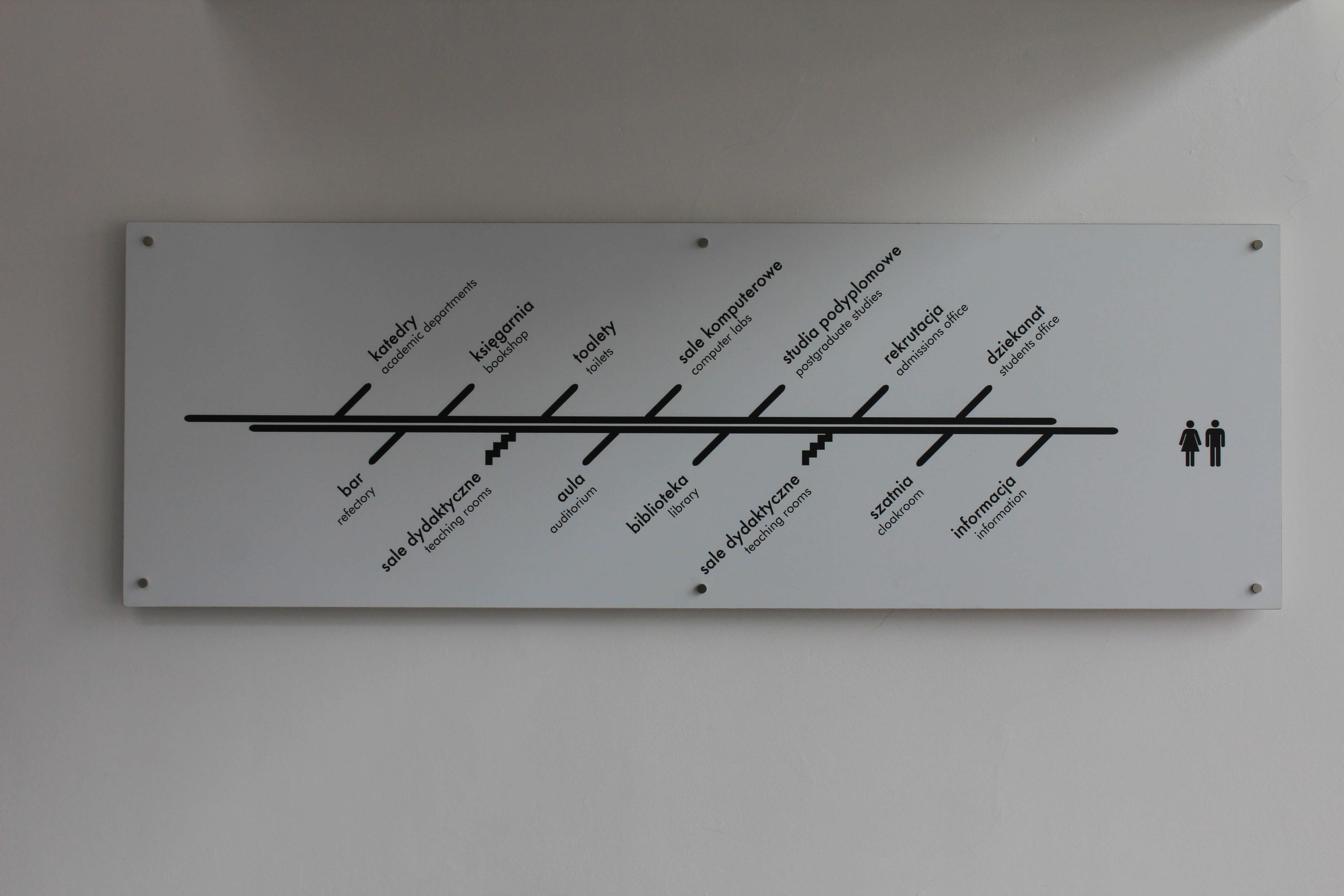
Główną rolą systemów orientacyjnych (SO) jest kierowanie i orientowanie użytkownika w danej przestrzeni. W ich skład wchodzą m.in. drogowskazy, słupki kierunkowe, tabliczki informacyjne, numeracja, wyświetlacze, neony, ale także komunikaty głosowe. Oznakowanie może występować w wersjach dwu- i trójwymiarowych. Napotkać je można w takich miejscach, jak urzędy, szpitale, biurowce, szkoły, galerie handlowe, ale dotyczyć mogą także całych miast i państw (np. znaki drogowe). Dzięki nim użytkownicy z mniejszym (zwykle o to chodzi) lub większym trudem docierają do celu swojej podróży. Sęk w tym, że nie każdy system orientacyjny faktycznie jest pomocny i intuicyjny, co wynika z faktu, że przy jego projektowaniu nie uwzględniono doznań potencjalnych odbiorców związanych z korzystaniem z przestrzeni.
Jaki zatem powinien być SO dostosowany do potrzeb użytkowników? Poniżej znajdą Państwo 6 ważnych zasad i jedną najważniejszą, których w procesie projektowym powinien trzymać się każdy projektant.

Po pierwsze: widoczność
System powinien być widoczny. Ważne, aby użytkownik nie musiał wkładać nadmiernego wysiłku w odnalezienie oznakowań. Osiągnąć to można nie tylko przy pomocy odpowiedniej kolorystyki oraz wielkości, lecz także (a w zasadzie przede wszystkim) umiejscowienia w przestrzeni. Lepsze zatem będzie osadzenie oznakowania np. naprzeciwko wejścia do budynku, bo każda osoba wchodząca będzie musiała prędzej czy później spojrzeć w tamtą stronę.
Po drugie… niewidoczność
Kolejną zasadą, która pozornie wydaje się stać w sprzeczności z wcześniejszą, jest niewidoczność systemu orientacyjnego, bo nie chodzi o to, żeby było (jak to niestety bardzo często bywa w polskiej reklamie i w ogóle otaczającej rzeczywistości) większe, grubsze czy świecące. Nie tędy droga. To, co powinno wyróżniać system orientacyjny, to paradoksalnie jego niewyróżnialność, osiągana poprzez odpowiednie wkomponowanie w bryłę, kolorystykę budynku lub też po prostu charakter danej przestrzeni. Dobre oznakowanie jest skuteczne i nieprzytłaczające.
Po trzecie: spójność
Opisaną w drugim punkcie cechę osiągnąć można także poprzez spójność, czyli zaimplementowanie wspólnego designu dla wszystkich elementów w danej przestrzeni. Wzorowy system orientacyjny uwzględniał więc będzie m.in. kosze na śmieci, ławki, słupy przystankowe i pozostałą infrastrukturę wchodzącą w skład grupy tzw. mebli miejskich. Na szczęście w polskich miastach powoli zaczyna się to zmieniać, gorzej sytuacja wygląda w budynkach użytku publicznego, gdzie na spójność kładziony jest zdecydowanie mniejszy nacisk. Widać to zwłaszcza w przychodniach, szpitalach, urzędach, w których każdego dnia pojawia się coraz więcej nakazów i zakazów na różnego rodzaju i wielkości kartkach.
Po czwarte: uniwersalność
Ważne, aby zaprojektowana sieć drogowskazów i map była uniwersalna, a więc optymalna dla wszystkich użytkowników danej przestrzeni, także dla osób niepełnosprawnych czy starszych. Tu kluczową rolę odegrać może wielkość, ale też jednoznaczność danych symboli, co wiąże się już z następną cechą (punkt 5). Ponadto należy wziąć pod uwagę wszelkie bariery architektoniczne, co często wymagać będzie zaprojektowania nie jednej, a kilku dróg dla poszczególnych użytkowników.
Po piąte: intuicyjność
System powinien być intuicyjny, a więc w pewnych aspektach także przewidywalny. Oznacza to, że zarówno umiejscowienie, jak i elementy graficzne poszczególnych znaków nie powinny być nazbyt skomplikowane, tak aby nie było wątpliwości, że dany symbol odnosi się do konkretnego miejsca. W przypadku galerii handlowych bardzo często problemowe są rozbieżne interpretacje symboli toaleta/winda (jeśli w obu przypadkach stosowane są symbole wskazujące na dwoje ludzi), czy też strzałka prosto i do góry (w sytuacji dwuwymiarowego systemu oznaczeń).
Po szóste: esencjonalność
Przy projektowaniu systemów orientacyjnych warto postawić także na ich esencjonalność – w myśl zasady „less is more”. Zarówno w pojedynczych drogowskazach, jak i w bardziej kompleksowych mapkach danych przestrzeni uwzględnione powinny być tylko kluczowe i najbardziej charakterystyczne miejsca, które mogą stać się faktycznymi punktami odniesienia. Do najczęściej występujących punktów orientacyjnych należą m.in. rzeki, pomniki, linie kolejowe (przy uwzględnieniu wymiaru miejskiego) czy też schody, drzwi wejściowe (w mniejszych przestrzeniach).

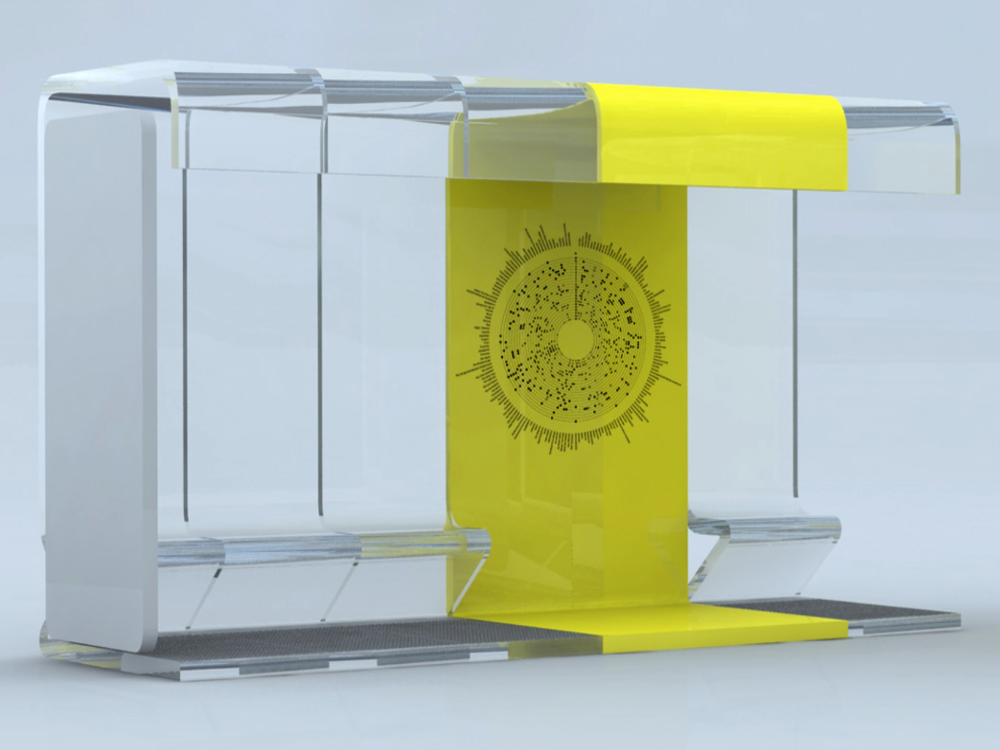
Zdjęcia: materiały własne| Rekonstrukcja systemu orientacji dla komunikacji miejskiej miasta Wrocław wykonana przez studentów grafiki Uniwersytetu SWPS

I wreszcie po siódme: sterowność
Powyższe cechy dotyczyły niewątpliwie istotnych kwestii semiotyczno-wizualnych, jednak nie należy zapominać o tytułowej zasadzie, którą celowo zostawiam na koniec, czyli sterowności. Jest ona wszak tą właściwością, która będzie kluczowa dla każdej sieci oznakowań i od której powinno zaczynać się każdy proces projektowy. Naczelnym celem systemów orientacyjnych jest doprowadzenie użytkownika z punktu A do punktu B możliwie najkrótszą drogą.
Dobry system nie będzie więc zwodził użytkowników na manowce, zmuszał ich do przemierzania labiryntu korytarzy w galerii handlowej tylko po to, by zmęczeni klienci wydali jak najwięcej pieniędzy. Należy pamiętać, że sterowność systemu orientacyjnego wpływa na zadowolenie odbiorcy z użytkowania danej przestrzeni. Uwzględnienie user experience jest więc początkiem drogi do zaprojektowania takiego systemu orientacyjnego, który służył będzie zarówno właścicielom, jak i gościom danej przestrzeni przez długie lata.
Autor
 Kamil
Kamil
Olender
wykładowca w Katedrze Grafiki Uniwersytetu SWPS. Jego zainteresowania badawcze obejmują communication design, systemy orientacyjne, semiotykę, procesy negocjacyjne, komunikację interkulturową. Obecnie doktorant na Wydziale Filologicznym Uniwersytetu Wrocławskiego. W designie zwraca uwagę na dostosowanie projektu do potrzeb odbiorców. Lubi, gdy nie jest za dużo. Ale nie może też być za mało. Najlepiej jak jest w sam raz